What is Breadcrumb Navigation? SFWPExperts
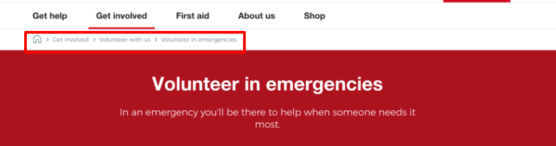
Breadcrumb navigation is a visual guide often located on the top below the banner or menu that helps users identify whether they are on your website. Or we can say it helps site vt5or to track their path so that they are aware of the page they landed and how they navigated to the page they are on. If you have visitors from top websites like Zappos or H&M then you must have found navigating like Homepage > Online shopping > Shoes > Women Shoes. These types of breadcrumb trail help users find where they landed in the beginning and where you are right now.
By adding breadcrumb navigation you are offering freedom to your audience to explore different products and services on your website and then return back on the same page that they landed in the beginning to make the final purchase. It also helps your site visitor to understand the structure of your website and users also start to predict what they can find on the page just by looking at tile. So many people wilder why the name “Breadcrumb” was assigned to it.

So the term was picked from a tale where Hansel and Gretel went to the woods and during their journey, they dropped a trail of breadcrumbs so that they can trace their way back. The same model was adopted to helps the site visitor navigates to different websites. Not only by the user but the breadcrumb is also used by google search results as its helps user to get a better understanding of whether the pages sites in your website.
By now you might have a good idea of what is breadcrumb navigation. Before we start exploring the advantage of adding breadcrumbs to your website. We would like to clear one of the biggest misconceptions that breadcrumbs can be implemented in only one structure. There are different types of breadcrumb that can be used to create the most effective website for your business.
If you are looking to optimize your website navigation then make sure to check our blog on Website Navigation Guide: Improve Your Website Navigation Using Proven Tips
3 types of breadcrumbs that you can consider for your website
There are three types of breadcrumbs that can be used by websites in their design. So lest starts with getting an in-depth idea of each one of them:
1. Location or hierarchy based breadcrumbs
The first in the list we have one of the popular and widely adopted types of breadcrumbs i.e. “Location-Based Breadcrumbs”. The location-based breadcrumbs make it clear for the site visitors about where they are on the website or whether the page displayed in the breadcrumb stands in the hierarchy of the website. Not only that but it also allows users to jump directly on the broader category.
For example, if you are someone is looking to buy leather shoes and they land on one of your product pages but due to the design or color, they didn’t like the product. So the next theing they will look into is to explore more options. Well, now the question is how does the user get onto the category page or the sub-category?
Read More: An Ultimate Guide To Using Breadcrumbs In Your Website Design
About Us:
SFWPExperts is a premier WordPress website design and development company, renowned for creating visually stunning, highly functional websites. They specialize in custom WordPress themes, plugins, and website design solutions, catering to diverse business needs. SFWPExperts delivers exceptional digital experiences, enhancing online presence and driving business growth.
Read More Articles:
- Update SEO With Google’s Search Generative Experience
- The Three Pillars of SEO: Authority, Relevance, and Experience
- Google Search Ranking Update & Volatility: 4th July 2024
- Google URL Best Practices Updated: Optimizing for SEO and User Experience
- Analysis of the High Severity Vulnerability In the WordPress Nested Pages Plugin
- Set Up Your Blog In Five Steps On WordPress
- Safeguarding Your WordPress Site: The 5 Best Security Plugins to Ensure Protection
- The Role of AI-Generated Content in SEO: A Comprehensive Analysis
- Instagram Advertising: How Much Instagram Advertising Cost

.jpg)


Comments
Post a Comment